Okul Siteleri İçin Ziyaretçi Defteri
Hazırladığım bu çalışma ile sitenizde ziyaretçilerinizin düşüncelerine yer verebilirsiniz.
MEB sunucuları PHP, ASP gibi sunucu tabanlı web programlama dillerini ve dolayısıyla veritabanlarını desteklemediği için okul web sitenizde normalde ziyaretçi defteri oluşturmanız imkansız. Bu durumda ilk yapacağınız şey hazır bir ziyaretçi defteri sitesinden üyelik alıp, okul sitenize bu defterin bağlantısını eklemek olacaktır. Fakat okul sitesinin dışında çalışan bu ziyaretçi defteri hem siteyle tam uyumlu olmayacak hem de ziyaretçiye siteden ayrılıyormuş hissi verecektir.
Hazırlamış olduğum ziyaretçi defterinin özelliklerine bakacak olursak;
- Şık bir görünüme sahip.
- Mesajlar sağ ve solda konuşma balonu şekinde gösteriliyor.
- Okul web sitesi şablonumla tam uyumlu.
- Yüz ifadelerini (smiley) destekliyor.
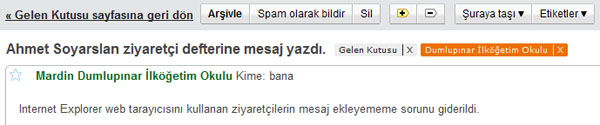
- Yeni mesajlar için e-posta hesabınıza bildirim yapılıyor. (Sunucuya bağlı olarak)
- Önceden mesaj bırakanların tüm mesajları isme tıklanarak ekrana getirilebiliyor.
- Arka arkaya mesaj göndermek için 1 dakika bekleme koşulu var.
- Yönetici girişine sahip.
- Mesaj içerikleri yönetici onayından geçtikten sonra yayınlanıyor.
- Güvenlik için mesaj gönderen bilgisayar IP adresleri kaydediliyor.
- Onay bekleyen mesaj sayısı gösteriliiyor.
- Belirli mesaj sayısından sonra sayfalama yapılıyor.

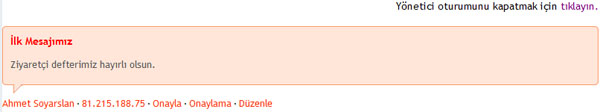
Mesajlar konuşma balonu şeklinde görüntüleniyor.
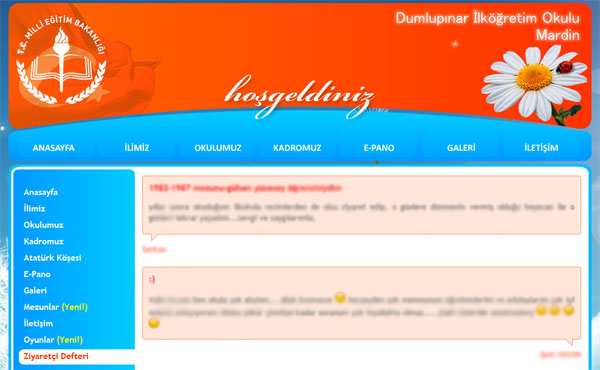
Hazırladığım defterin en önemli özelliği sanki site içerisinde çalışıyormuş gibi görünmesi. Site ile aynı stilleri kullandığından ziyaretçinin bunu farketmesi olanaksız.

Siteyle tam bir bütünlük içerisinde.
Şimdi bu güzel ziyaretçi defterini sitenize nasıl ekleyeceğiniz kısmına geçelim.
Neler Gerekli?
-
PHP ve MYSQL desteğine sahip bir web alanı. (Biz bunu ücretsiz alacağız.)
Neden Kendi Alanımda Tüm Ziyaretçi Defterlerini Yayınlamıyorum?
Aklınıza bu şekilde bir soru gelmiş olabilir. Her ziyaretçi defteri için hesap oluşturmak yerine her okul sitesi sahibine bir kullanıcı adı ve şifre verilemez mi? Evet, kesinlikle doğru. Fakat ücretsiz sunucular veritabanına belirle sayıda kullanıcının aynı anda bağlanmasına izin veriyor. Şayet tüm ziyaretçi defterlerini kendi sunucumda yayınlarsam ve bu defteri kullanan okul sayısı artar ise bir süre sonra hiç kimse kendi defterine yoğunluktan dolayı ulaşamayacaktır. Bu yüzden en iyi çözüm site sahiplerinin kendilerine ücretsiz bir alan almaları oluyor.
Ücretsiz Alanı Nerden Alabilirim?
Reklamsız ve en iyi hizmet veren iki adet ücretsiz sunucu adresi vereceğim. Bunlardan ilki 000webhost. Bu hosting hizmeti kaliteli ve mail sunucusuna da sahip. Fakat burdan hesap açtıktan sonra onaylanması çok uzun zaman alıyor. Siz "Hesabımı açın aylar oldu" diye bir e-posta atmadığınız sürece açılmıyor açıkcası. Yine de buraya tıklayarak kendinize bir hesap oluşturabilirsiniz.

Sunucunuz desteklediği takdirde yeni gelen mesajlar size e-posta ile bildirilir.
İkinci ücretsiz hosting hizmeti 0fees.net. 000webhost'un partneri olan bu sitede hesap oluşturmak ve aktivasyon çok kolay. Buraya tıklayarak hemen hesap açabilirsiniz.
Her iki hosting hizmetinin PHP, MYSQL ve FTP desteği var ve hemen hemen 24 saat hizmet veriyorlar. Her ikisinde de kontrol paneli var fakat ben konuyu açıklamak için 0fees.net'ten tekrar hesap alıyorum. Anlatıma 0fees.net üzerinden devam edeceğim.
Ücretsiz Kayıt Olmak:
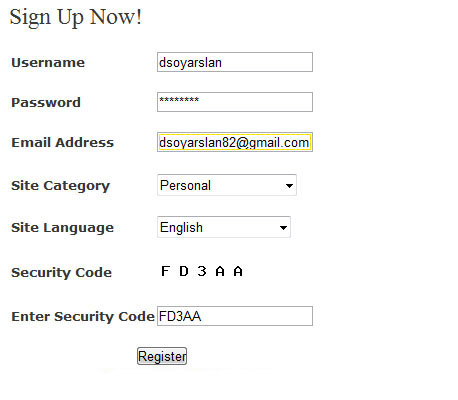
Buraya tıklayın ve aşağıdaki gibi formu eksiksiz doldurun. Ardından Register düğmesine tıklayın.

Sonraki adımda size doğrulama resmi gösteriecek. Resimdeki karakterleri kutuya girin ve ilgili düğmeye tıklayın. Bunun üzerine aktivasyon e-postası hesabınıza gönderilecek.
Aktivasyon:
E-posta kutunuza 0fees.net'ten e-postayı açın ve ilgili bağlantıya tıklayın. Size tekrar bir doğrulama resmi gösterilecek. Kelimeleri kutuya girin ve Register düğmesine tıklayarak devam edin. Açılan "Free Hosting Order Confirmation" sayfasını kapatmayın.

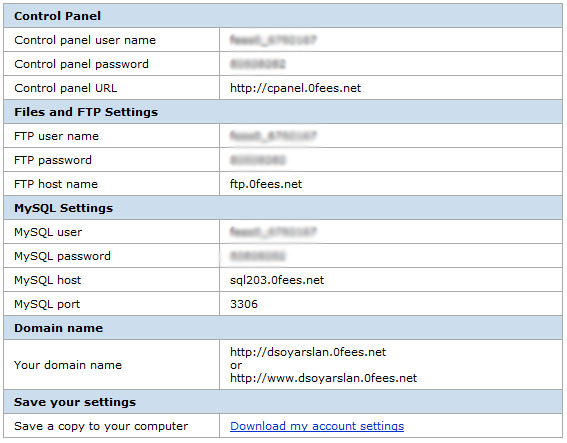
Tüm önemli bilgiler burada.
Hesap Bilgileri:
Bu kısımda MYSQL ve FTP ayarlarınız, siteye giriş için kullanıcı adınız ve şifreniz gösteriliyor. Size önerim "Download my account settings" bağlantısına tıklayarak bu bilgileri bilgisayarınıza PDF olarak kaydetmek. İsterseniz web sayfasını da farklı kaydet seçeneği ile kaydedebilirsiniz. Bilgileri kaydetmeden sayfayı kapatmış iseniz bilgilere e-posta hesabına giriş yaparak ulaşabilirsiniz.
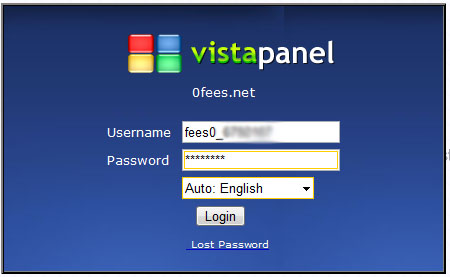
Giriş Yapmak:
Buraya tıklayarak VistaPanel'i açıyoruz ve kullanıcı adı ve şifremizi girerek oturum açıyoruz.

Kontrol paneline burdan giriş yapıyoruz.
Veritabanını Oluşturalım:
Database Management başlığı altında MySQL Databases bağlantısına tıklayın. Create a NEW database başlığı altındaki kutuya okul sitemizin kisa adini yazalım. Türkçe karakter ve boşluk kullanmamaya dikkat edin. (Ben "dumlupinar" yazarak devam ediyorum.)
Create Database diyerek veritabanımızı oluşturuyoruz. Sayfa yenilendiğinde Current Databases başlığı altında fees0_1234567_dumlupinar şeklinde bir yazı göreceksiniz. Bu bizim veritabanı ismimiz. Dikkat, veritabanı ismimiz "dumlupinar" değil, sistem belirttiğimiz ismin önüne site ismini ve kullanıcı adımızı ekliyor.
Veritabanı Ayarlarının Düzenlenmesi:
İndireceğiniz arşiv dosyası içerisinde "ayarlar.php" isimli bir dosya var. Kullanımı kolaylaştırmak için hazırladığım bu dosyayı Not Defteri ile açıp düzenleyebilirsiniz. Öncelikle tüm MYSQL ayarlarını doğru bir şekilde girin. Diğer ayarlara kurulum bittikten sonra göz atacağız.
Dosyaların Sunucuya Yüklenmesi:
Bir FTP yazılımı kullanarak elimizdeki ayarlarla 0fees.net'in sunucusuna bağlanıp "htdocs" klasörünün içerisindeki tüm dosyaları silip indirme linkini verdiğim aşağıdaki dosyalarının tümünü içine yüklüyoruz. Sitemizin adresine giderek (okul sitemiz değil) http://--site adresimiz--.0fees.net/kur.php dosyasını çalıştırıyoruz. Site adresinizi de kaydettiğiniz bilgi dosyanızda ve e-posta kutumuzdan öğrenebilirsiniz.
Kur dosyası çalıştığında "Tablo basariyla olusturuldu" mesajını almanız gerekiyor. Hata oluşursa "ayarlar.php" dosyasında bağlantı ayarlarınızı kontrol edin.
Tüm Ayarların Değiştirilmesi:
Bütün ayarlar "ayarlar.php" dosyasında yer alıyor. Ayarlar ve açıklamaları dosya içerisinde mevcut. Yönetici adınızı, şifrenizi ve site adresini mutlaka değiştirin.
Test Edin:
Ziyaretçi defterini henüz okul sitenize eklemeden birkaç deneme mesajı yazın, yönetici oturumu açın, mesajları onaylayın, onayını kaldırın..Yapılabilecek tüm işlemleri sınayın.

Herşeyin yolunda olduğundan emin olun.
Ziyaretçi Defterini Okul Sitenize Çağırmak:
Boş bir sayfanın içerik bölümüne aşağıdaki satırı ekleyin. Bu satırdaki site adresi sizin 0fees.net adresiniz olmalı.
<iframe src="http://--siteniz--.0fees.net/defter.php" style="width:725px; height:2450px; " scrolling="no" frameborder="0" marginwidth="0" marginheight="0"></iframe>
Buradaki width (genişlik) ve height (yükseklik) değerlerini kendi sitenize göre değiştirin. Örneğin bir sayfada görüntülenecek mesaj sayınız fazla ise yükseklik değerini artırmalısınız. Aksi takdirde içerik sığmayacaktır.
Hazırlamış olduğum okul web sitesi şablonuna eklemek isterseniz de "hazirlikasamasinda.html" dosyasinin bir kopyasını alın, adını "defter.html" olarak değiştirin ve içerik bölümünü temizleyerek yukardaki kodu yapıştırın.
Ziyaretçi Defteri Paket Dosyası:
Gerekli dosyaların bulunduğu arşiv dosyasını indirmek için tıklayın.
Tüm Bunları Neden Yaptık?
Yazıyı okurken bu kadar uğraşmaya gerek olmadığını, hazır ziyaretçi defterlerinden hesap almanın daha uygun olduğunu düşünebilirsiniz. Fakat bizim amacımız sitemizi daha güzel ve alımlı bir hale getirmek. Ayrıca şu an ziyaretçi defteri için ücretsiz bir alan alırsanız ilerde yer vereceğim anket ve mezunlar sayfasını da kolaylıkla sitenize ekleyebileceksiniz.
Umarım faydalı bir yazı olmuştur. Görüş, istek ve sorunlarınızı yorum olarak yazabilirsiniz.
Güncellemeler:
- Mesaj silme seçeneği eklendi.

 Web sitemi şu anda Masaüstü Görünümü'nde geziyorsunuz.
Web sitemi şu anda Masaüstü Görünümü'nde geziyorsunuz. Mobil cihazınızdan geziniyorsanız Mobil Görünüm'e geçmek için
Mobil cihazınızdan geziniyorsanız Mobil Görünüm'e geçmek için  En popüler kelime oyununda yarışmaya hazırsanız buraya
En popüler kelime oyununda yarışmaya hazırsanız buraya  Aradığınız ürünü akılınızdaki fiyata bulun. Hemen şimdi
Aradığınız ürünü akılınızdaki fiyata bulun. Hemen şimdi  Mini blog sitesi
Mini blog sitesi 

Ahmet hocam anketteki turkce karakter sorunu ne oldu konu benmi kacirdim tesekkurler kolay gelsin
Düzeltmeye çalışıyorum hocam. IE'de düzeltince Firefox'ta ve diğerlerinde bozuluyor. Şu an en iyisi anket oluştururken IE ve Firefox 3 dışında bir tarayıcı kullanmak.
Türkçe karakter sorununu tüm tarayıcılarda çözdüm. Anket paketini tekrar indirip sunucunuza yükleyin, ayarlar dosyanızı değiştirmenize gerek yok.
İnternet Explorer
Farklı bir tarayıcı ile dener misiniz? IE'nin IFRAME içerisinde oturum yönetimi ile ilgili bir sıkıntı var.
Bu güzel paylaşımlarınız için öncelikle teşekkürler...
Benim problemim şu.Şimdi ben yöneticiyim.Herhangi bir mesaj üzerinde düzenlemek yapmak istiyorum.Fakat bana yetkiniz yok diye hata veriyor?bu neden kaynaklanıyor olabilir acaba ?
Hangi internet tarayıcıyı kullanıyorsunuz?
Yönetici girişinde mesaj silme yok birde düzenleye basınca buraya girmeye yetkiniz yok diyor.
Internet Explorer'da oturum yönetimi sorunu var. Bir sayfada oturum açıldıktan sonra diğer sayfaya aktaramıyor. Önerim başka bir tarayıcı ile mesajları düzenlemeye çalışmanız.
Bende ekledim sorunusuz çalışıyor çok teşekkürler
Ahmet hocam yardımlarınız için gerçekten teşekkür ederim.sonunda firefox ve explorer da istediğim görüntüyü elde edebildim.defter sayfasını bölmemden midir bilmiyorum, mail adresime otomatik mail gelmiyor, kuralları da kabul etmesek te oluyor :).ancak onayı yönetici girişinden halledebiliyorum.
Hocam dosyayı bölerken javascriptler diğerinde kalmış vs. olabilir. Kuralları kabul etmeden mesaj gönderilmiyor. Mail gelmemesinin nedeni ise 0fees.net artık e-posta hizmeti vermiyor sanırım. Eskiden bana geliyordu. 000webhost'tan alırsanız üyeliği gelir. Ama hesabınızın onaylanması uzun sürer.
büyük ihtimalle paylaştığınıza paylaşacağınıza pişman olmuşsunuzdur sayemde :) ama son kez yaptıklarımı belirteyim istedim.
iframe kısmı:
iframe scrolling="no" frameborder="0" src="http://siteadresim.0fees.net/anket.php" style="height:215px; width:143px; ALLOWTRANSPARENCY="true" margin-top:-25px; overflow:hidden"
anket.php kısmı:
...
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
style="background-color:transparent"
}
...
şeklinde yaptım ama olumlu sonuç alamadım.acaba yanlış yaptığım bi yer mi var?
bu da son sorum hocam.daha fazla bıktırmayım sizi :)
Hocam öncelikle sorun olduğunda yardım istemekten çekinmeyin lütfen. Ben yardımcı olmaya çalışacağım.
Kullanımda hata yapmışsınız. BODY etiketi yerine BODY stiline eklemişsiniz verdiğim kodu. İki yönetimi var. Birincisi:
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-color:transparent;
}
Diğeri:
body style="background-color:transparent"
IFRAME koduna gelince kodu stil içerisine yerleştirmissiniz. Doğrusu:
iframe scrolling="no" frameborder="0" src="http://siteadresim.0fees.net/anket.php" style="height:215px; width:143px; margin-top:-25px; overflow:hidden" ALLOWTRANSPARENCY="true"
Gerekli yerlere büyütür/küçüktür işaretlerini koymayı unutmayın. Sorun çıkarsa yardımcı olurum yine.
ne kadar kod denediysem explorer daki görüntüyü düzeltemedim malesef.
şayet onu da halledebilseydim sayfada sizin hazırladığınız bu güzel uygulamaları kullanacaktım.ancak -malesef- çoğu kullanıcı hala ve hala explorer kullandığı için görüntü hoş durmuyor.firefox chrome gibi güzelim tarayıcılarda mükemmel sonuç veriyor uygulamalarınız.
bu sorunu ortadan kaldırmak için bi öneriniz var mıdır acaba???
Evet çözümü var.
İlk olarak IFRAME elementine ALLOWTRANSPARENCY="true" özelliğini ekleyin. Daha sonra anket.php dosyasının BODY elementine şu özelliği ekleyin.
style="background-color:transparent"
okulumuzun adresi bu: kirkgozeler.meb.k12.tr
işin ilginç tarafı fireofx ta anket görünmüyor defter istediğim gibi.
explorerda anket hafif kaymış durumda defter görüntüsü istediğin gibi değil :)
Tüm tarayıcılar ile denedim. Anket hepsinde gözüküyor sorunsuz.
Ziyaretçi defterinde Internet Explorer biraz sorun çıkartıyor, IFRAME arkaplanını beyaz olarak bırakıyor.
Web tasarımcıların düşmanı zaten tüm Internet Explorer sürümleri..
Anketi ve defteri güzel uygulamışsınız, beğendim...
mesajımdan sonra uğraşmaya devam ettim ve istediğim sonuca ulaştım.ancak şimdi de şöyle bir sonuç ortaya çıktı.firefox ta deneyerek yapıyordum ve istediğim gibi de oldu.siteme yüklemeyi yaptım firefox ta yaptığım şekilde olmasına rağmen explorer da açtığımda görüntüde değişmeler oldu.şöyle ik firefox ta mesaj yazma kısmının arka planı şeffa yani sayfamla uyumlu ancak explorer da arka planı beyaz oluyor.bunun için php de mi bi ayarlama yapmam lazım acaba.
bu arada ilginizden ve yardımınızdan dolayı tekrar teşekkür ederim...
Hocam yayında ise link gönderir misiniz?