Okul Siteleri İçin Anket
Sitenizde çeşitli anketler gerçekleştirerek ziyaretçilerinizin belirli konulardaki fikirlerini alabilirsiniz.
Kısa bir süre önce okul sitelerine nasıl ziyaretçi defteri ekleneceği konusunundan bahetmiştim. Bu yazımda da sitemizin bir köşesine anket eklemeyi, hazırladığım arayüzle anketlerin oluşturulması ve değiştirilmesini anlatacağım.
Anketin Özellikleri:
- IP tabanlı çalışıyor, bir IP'den bir anket için sadece bir oy verilebiliyor. (İsteğe bağlı Çerez tabanlı dosya eklendi.)
- Ajax ile hazırlanmış basit arayüze sahip.
- Önceki anketlere ulaşmak için bağlantı var.
İlk Adım: Geri Dönün:
Şayet henüz ücretsiz bir sunucudan alan almamış iseniz buradaki yazımı okuyarak gerekli işlemleri gerçekleştirin. Veritabanı oluşturun, ayarlarınızı değiştirin.
Dosyaların Yüklenmesi:
FTP uygulamanız ile ücretsiz sunucunuz üzerindeki alana bağlanın ve anket paketindeki tüm dosyaları yükleyin. Eğer daha önceden ziyaretçi defterini de yüklemiş iseniz, "ayarlar.php" dosyanızın üzerine yazmayın. Fakat diğer dosyaların üzerine yazılma isteğini kabul edin. (Örneğin, java.js.)
Kurulum:
Sunucunuzdaki "anketkur.php" dosyasını bir defaya mahsus çalıştırın. Tabloların oluşturulduğuna dair bir mesaj alacaksınız. Olumsuz yanıt alırsanız bağlantı ayarlarınızda sorun var demektir. Özellikle veritabanı adını "ayarlar.php" dosyasından kontrol edin.
Arayüzü Okul Sitenize Ekleyin:
Anket oluşturmak için Ajax kullanan bir arayüz hazırladım. Tıpkı ziyaretçi defterini kendi sitenize çektiğiniz gibi arayüzü de içerik bölümünüze aşağıdaki satırı ekleyerek alın.
<iframe src="http://---sizin---siteniz----/anketolustur.php" style="width:725px; height:600px; " scrolling="no" frameborder="0" marginwidth="0" marginheight="0"></iframe>
Bu dosyayı anket.html ismiyle kaydedip MEB sunucunuza yükleyebilirsiniz.
Anketi Ekleyin:
Sitenizin eklemek istediğiniz kısma aşağıdaki satırı yapıştırın.
<iframe scrolling="no" frameborder="0" src="http://---sizin---siteniz---/anket.php" style="height:270px; width:315px; margin-top:-20px; overflow:hidden"></iframe>
Eğer benim şablonumu kullanıyorsanız bu kodu duyuruların altına yapıştırmanızı öneririm. Fakat duyurular bölümünü küçültmeniz gerekecektir.
Anket Yönetimi:
İster doğrudan ücretsiz alanda "anketolustur.php" dosyasını, isterseniz de MEB sunucumuza attığımız anket.html dosyanızı açarak anket yönetimi ekranına ulaşabilirsiniz. Açılan ekranda ilk olarak yönetici adı ve şifrenizi girmeniz gerekiyor. Bu değerleri "ayarlar.php" dosyasında tanımlayabilirsiniz.

Oldukça basit bir arayüz hazırladım.
Anket yönetimi için basit ve hızlı bir arayüz hazırladım. Birçok işlem AJAX ile yapıldığında sayfanın yenilenmesine gerek kalmıyor. Sitenizde hiç anket olmadığı için 2. adım ilk başta gözükmeyecektir. Anket sorunuzu oluşturduktan sonra seçenekleri ekleyebilirsiniz.
Sonuç:
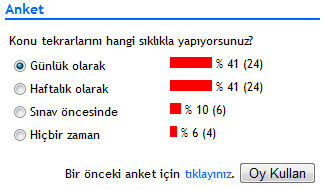
Anketi bitirdikten sonra Ankete git düğmesine basarak nasıl göründüğüne bakabilirsiniz.

Anketimiz hazır.
Anket Paket Dosyası:
Buraya tıklayarak anket için gerekli dosyaları indirebilirsiniz.
Çerez tabanlı sürümünü indirmek için tıklayın.
Güncellemeler:
- Türkçe karakter sorunu giderildi.
- Orhan Özkılınç hocamızın isteği üzerine anket çubukları için belirli bir renk döngüsü hazırlandı.
- Dilerseniz çerez (cookie) tabanlı sürümü indirebilirsiniz. Böylelikle aynı ağdaki bilgisayarlardan da oy verilebilir.
Renk Kullanımı:
Renklerinizi "_tasarim" klasöründe r0.png, r1.png.. şeklinde tanımlayın. Bu resim dosyaları 1x1 piksel boyutlarında olup herhangi bir resim düzenleme programında oluşturulabilir ve düzenlenebilir. Kaç adet renk dosyanız var ise "anketayarlari.php" dosyasında "$anketrenkleri=1;" değerini ona uygun şekilde değiştirin.
Umarım faydalı bir yazı olmuştur. Mezunlar sayfası hazırlama yazımda görüşmek dileğiyle...

 Web sitemi şu anda Masaüstü Görünümü'nde geziyorsunuz.
Web sitemi şu anda Masaüstü Görünümü'nde geziyorsunuz. Mobil cihazınızdan geziniyorsanız Mobil Görünüm'e geçmek için
Mobil cihazınızdan geziniyorsanız Mobil Görünüm'e geçmek için  En popüler kelime oyununda yarışmaya hazırsanız buraya
En popüler kelime oyununda yarışmaya hazırsanız buraya  Aradığınız ürünü akılınızdaki fiyata bulun. Hemen şimdi
Aradığınız ürünü akılınızdaki fiyata bulun. Hemen şimdi  Mini blog sitesi
Mini blog sitesi 

Sayın Hocam Microsoft Office FrontPage de ilgili iframeler arasına http://aksemsettinio.0fees.net/anket.php ilgili adresi ekliyorum ön izlemede karşıma sadece beyaz bir zeminde Anket yazısı çıkıyor. Ben yazıya bakıyorum yazı bana. Ne yapmalıyım Hocam lütfen yardımcı olabilir misiniz ? Şimdiden TEŞEKKÜRLER
Öncelikle aşağıdaki adrese giderek giriş yapın ve yeni bir anket oluşturun. Ankete birkaç seçenek ekleyin. Böylece iframedeki anket.php dosyanızda son oluşturduğunuz anket gözükecektir.
http://aksemsettinio.0fees.net/anketolustur.php
Sayın Hocam anket dosyalarını yükledim ancak ya hata yaptım yada düzenleme yanlış oldu. Anketleri nerede ve nasıl düzenleyeceğim. Bendeki anket dosyaları ile mi yoksa ilgili siteden mi ? Kusura bakmayın sizi fazlada sıkmak istemiyorum ama ilk kez index çalışması yapıyorum. Şimdiye kadar blogcuda sayfa hazırladım. O nedenle sizin aslında açık seçik anlattığınız çoğu şeyi yapamıyorum. İlginiz için TEŞEKKÜRLER.
anketolustur.php : Anket oluştur, düzenle sil vb. işlemler için.
anket.php : Siteye iframe ile eklenecek kısım.
Sayın hocam iyi akşamlar. Tekrar rahazsız ediyorum ama anket dosyasının içeriğini htdocs dosyasının içine atınca ziyaretçi defterine zarar verir miyim ? TEŞEKKÜRLER
Hayır sorun olmaz. Yalnız "ayarlar.php" dosyasını atmayınız. Kendi ayarlar dosyanız anket ile de uyumlu.
$mysql_host="sql205.0fees.net"; //MYSQL sunucu adresi
$mysql_kullanici="fees0_6796796"; //MYSQL kullanıcı adı
$mysql_sifre="*****"; //MYSQL kullanıcı şifresi
$mysql_veritabani="fees0_6796796_ozelidare"; //MYSQL veritabanı adı
$site="http://kemaltektas.0fees.net"; //Sunucunun tam adresi (MEB sunucusu değil) Örneğin; http://dsoyarslan.0fees.net/
$yoneticiadi="ktektas"; //Yönetici oturumu açmak için kullanıcı adı
$yoneticisifre="****"; //Yönetici oturumu açmak için şifre
$yoneticieposta="ktektas@gmail.com"; //Yöneticiye mesajları bildirmek için e-posta hesabı
$yoneticiadsoyad="Kemal TEKTAŞ"; //Yöneticinin gerçek adı ve soyadı
$okuladi="Şahinbey Özel İdare İlköğretim Okulu"; //Okulun tam adı
$epostagonder="evet"; // Ziyaretçi defterine yeni mesaj bıraktığında yönetici hesabına e-posta gönder. (Her sunucu desteklemeyebilir.)
$sayfalama=10; // Her sayfada gösterilecek mesaj sayısı
Hocam JavaScript dosyanız eski, anket paketindeki _js/java.js dosyasını yüklemeniz gerekiyor. İkinci bir sorun da ayarlar.php'deki site isminiz şu şekilde olmalı:
$site="http://kemaltektas.0fees.net/"
Bunları yaptığınız taktirde herhangi bir sorun yaşamayacaksınız.
Sayın Hocam herşey iyi ama ben anket içim seçenek belirleyemmiyorum seçenek ekle ye tıklayınca hiç bir tepki vermiyor. bağlantıda falan bir sorun yok
Ayarlar.php dosya içeriğinizi yazarsanız yardımcı olabilirim. (Şifreleriniz yayınlanmayacak.)
Ahmet hocam kusura bakma bunalttım biliyorum ama bu anketi siteye yerleştirdim kendi bilgisayarımda ön izleme yapınca gayet güzel ama sunucu ya attıktan sonra(meb sunucusu) ie9 ve firefox üzerinden baktığımda anket aşşağıda kalıyor
duyuruların boyutunu yüksekliğini 100px yaptım sebeb ne olabilir bir zahmet
hocam okul siteleri için sayaçta ekleyecekmisin? valla bunu da eklesen tam süper olacak.....çalışmalarınızda başarılar....
Sayaç gibi küçük bir alan için IFRAME kullanma taraftarı değilim. Kendi okul sitemde gizli sayaç kullanıyorum. Sonuçlara sadece kendim bakıyorum. Hangi arama sonuçları ile, hangi site üzerinden, hangi tarayıcı ile girildiğini gösteren ücretsiz bir sayaç. Tüm sitelerimde sorunsuz kullanıyorum.
tamam hocam teşekkür ederim....
hocam firefoxta da denedim yine türkçe karakter sonunu veriyor..
Opera, Safari, Firefox 4 ve Chrome'da sorun yok şu an. Diğerlerini de düzeltmeye çalışacağım.
Ahmet hocam benim kurduğum ankette türkçe karakter sorunu oluyor, bunu nasıl düzeltebiliriz acaba?
Farklı tarayıcılarla dener misiniz? Internet Explorer'da böyle bir sorun çıkıyor galiba anket oluştururken, en kısa sürede sorunu çözmeye çalışacağım.