Okul Siteleri İçin Fotoğraf Galerisi
Visual LightBox ile sitenizle tam uyumlu etkili fotoğraf galerileri hazırlayabilirsiniz. Üstelik tek satır kod bilmeden!
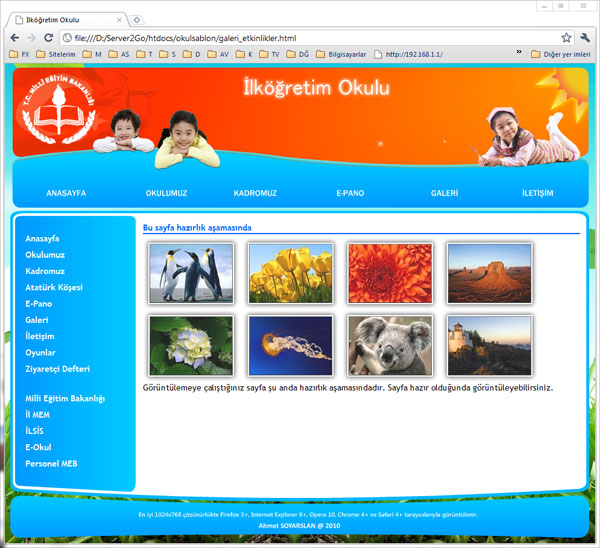
Kendi okulumun sitesinde yer alan fotoğraf galerisinin nasıl oluşturulduğuna dair birkaç istek almamdan dolayı böyle bir yazı yayınlamaya karar verdim. Galerinin nasıl olduğunu buraya tıklayarak hemen görebilirsiniz.
Ayrıca bu yazımda oluşturduğum galerinin daha önceden hazırlamış olduğum okul web sitesi şablonuna nasıl entegre edileceğine de yer veriyorum. Hemen başlıyoruz.
Neler Gerekli?
-
Visual LightBox yazılımı
Visual LightBox Yazılımı:
Buraya tıkladıktan sonra e-posta ve isim bilgilerinizi girin ve Register düğmesine tıklayın. İndirme adresi belirttiğiniz e-posta hesabına hemen gönderilecek. Gelen linkten Visual LightBox'ın ücretsiz sürümünü hemen indirebilirsiniz.
Neden Yazılım Kullanacağız?
Visual LightBox yazılımı bizi kodlarla uğraşmaya gerek kalmadan istediğimiz animasyonu, stili, fotoğraf boyutlarını seçmemize olanak sağlıyor. Fotoğraf önizleme dosyalarını kendisi oluşturuyor. Ve nihayetinde bize bir HTML çıktı dosyası sunuyor.
İlk Galerimizi Oluşturuyoruz:
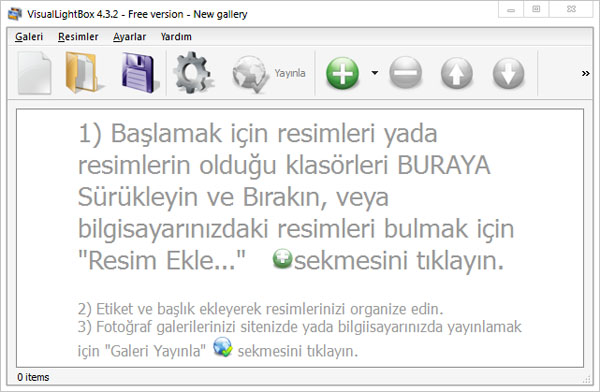
Yazılımı kurup çalıştırdıktan sonra aşağıdaki gibi bir pencere açılacak. Hemen Options -> Language -> Turkish yolunu izleyerek Türkçe seçeneğini seçebilirsiniz.

Türkçe desteğine sahip yazılım oldukça da sade.
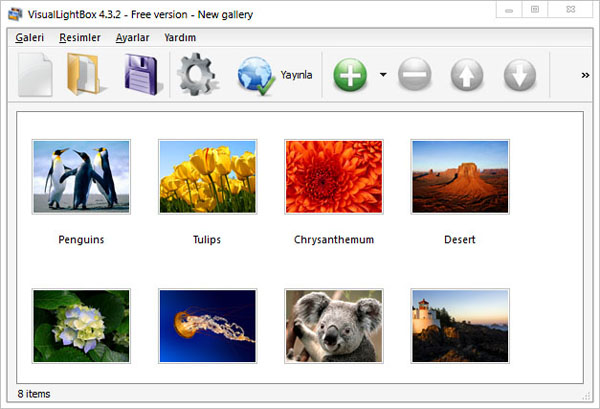
Fotoğrafları eklemenin birçok yolu var. Tek tek, klasörden veya sürükle bırak ile fotoğraflarımızı ekliyoruz.

Windows ile gelen birkaç duvarkağıdını sürükle bırak ile ekledim.
Galeri Ayarları:
Menüde Galeri -> Özellikler yolunu izleyerek fotoğraf galerimizin nasıl görüneceğine ilişkin ayarların yapıldığı pencereyi açıyoruz.

Genel sekmesinde pek değişiklik yapmamıza gerek yok.
Karşımıza gelen ilk sekmede sadece galeri ismini değiştirmemiz kafi. İsterseniz diğer ayarları da değiştirebilirsiniz. SlideShow Delay, fotoğrafların otomatik gösterilmesi sırasında geçen süreyi ifade ederken; Resize Speed fotoğraf tıklandığında büyültülmesi sırasında geçen süreyi gösteriyor.
Küçük Resimler:
Hemen her fotoğraf galerisinde küçük resimler yani önizleme resimleri kullanılıyor. Bunun nedeni galerinin yüklenmesini hızlandırmak ve kullanıcıların tıklamayacakları resimleri gereksiz yere indirmelerinin önüne geçmek. Küçük resimler sekmesinde fotoğraflarınız çerçeve stillerini, küçük resimlerin kalitesini, çözünürlüğünü ve formatını değiştirebilirsiniz.

Seçtiğimiz temaya göre yüklenecek CSS stilleriniz değişecektir.
Temalar:
Bu sekmede fotoğraflar arası geçiş sağlayan arayüzün özelliklerini ve stilini değiştirebilirsiniz. Ayrıca fotoğrafların son boyutunu,kalitesini ve küçük veya büyük fotoğraflarda uygulanacak yeniden boyutlandırma şeklini değiştirebilirsiniz. Fotoğraf galerileri için 640x480 pikselin yeterli olacağını düşünüyorum.

Fotoğrafların izlenmesinde ortaya çıkan arayüzü tık ile değiştirebilrsiniz.
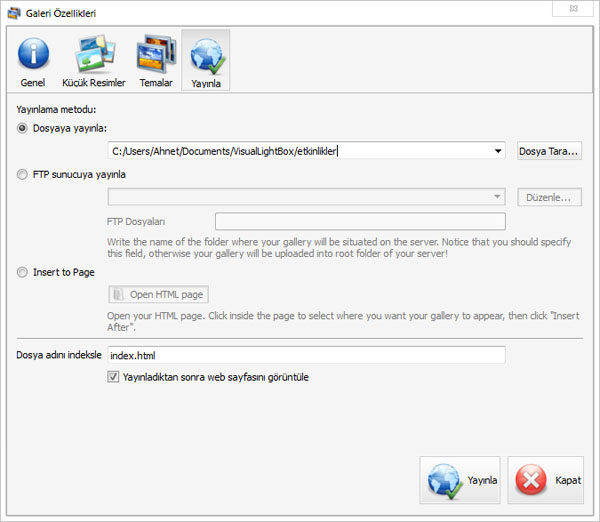
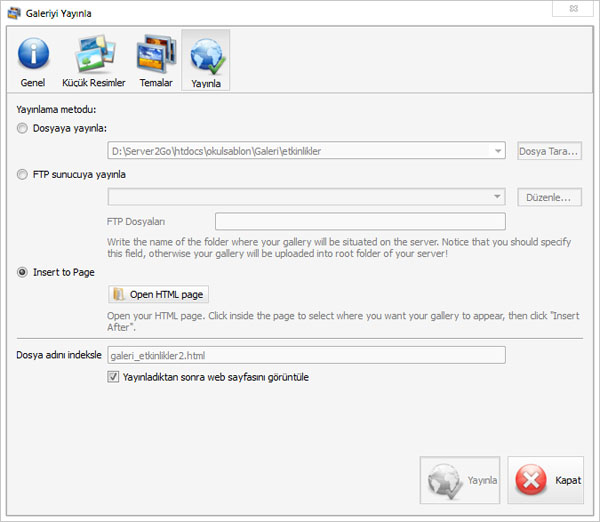
Yayınla:
Fotoğraf galerimizi belirttiğimiz klasörde oluşturacak bu sekmede Yayınla düğmesine tıklamak yeterli. Galerinin oluşturulması seçtiğini ayarlara ve fotoğraf sayısına bağlı olarak uzun sürebilir.

Son adım
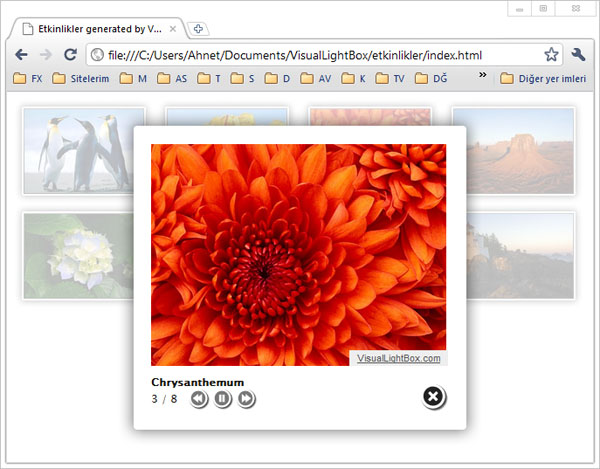
Yayınlandıktan sonra web sayfasını görüntüle seçeneğini işaretemiş iseniz galeriniz hemen varsayılan web tarayıcınızda açılacaktır.
İşte Galerimiz!
Fotoğraf galerimiz oluşturuldu. Fakat bembeyaz bir sayfada. Şimdi bu içeriği kendi okul sitemize nasıl ekleyeceğimizi gösteriyorum.

Galeriyi hemen izleyebilirsiniz.
Okul Şablon Dosyama Galerinin Entegrasyonu:
Sizi hiçbir şekilde kodlarla uğraştırmayacağım. Öncelikle şablonda yer alan ve boş bir sayfa olan hazirlikasamasinda.html sayfasını çoğaltın ve adını galeri_etkinlikler.html olarak değiştirin. Visual LightBox'da Yayınla sekmesine kadar olan adımları aynen uygulayın. Yayınla sekmesinde Insert To Page seçeneğini seçin.

Bu seçenek galerinin HTML sayfalarına gömülmesinde oldukça işe yarıyor.
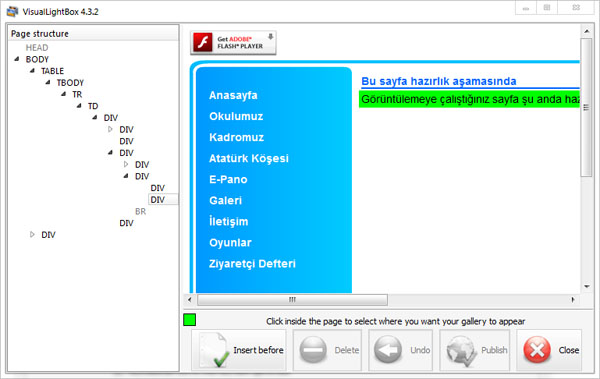
Open HTML Page düğmesine tıklayarak web sitenizin bulunduğu klasörden oluşturduğunuz galeri dosyasını seçin. Ben galeri_etkinlikler.html üzerinden anlatmaya devam edeceğim. Aşağıdaki pencere açılacak.

Doğru elementi seçtiğinize emin olun.
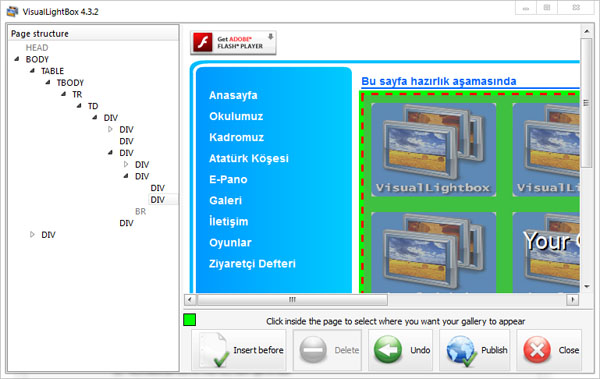
Burada galerinin yer alacağı DIV elementini seçiyoruz. BODY ağacından aşağı inerek gelin ve ekrandaki gibi bilgilendirme mesajının olduğu DIV elementini seçin. Seçilen element yeşil renk ile vurgulanacak. Ardından Insert Before düğmesine tıklayın. Doğru yeri seçmiş iseniz aşağıdaki görüntüyü elde edeceksiniz.

Galeri tam buraya yerleşecek.
Artık Publish düğmesine tıklayarak işlememizi bitirebiliriz. Daha sonra HTML sayfamızdan başlık bilgilerini değiştirebilir ve bilgilendirme mesajını silebiliriz. Ve web sitemizin de Galeri bölümünde bu sayfamıza link verebiliriz.
Galeriyi internete yüklerken ana dizinde oluşturulan data ve engine klasörlerini de yüklemeyi unutmayın.

Ve galerimiz sitemize entegre oldu.
Herhangi bir sorunla karşılaştığınızda bu sayfadan size yardımcı olmaya çalışacağım. Başka bir yazımda görüşmek dileğiyle.

 Web sitemi şu anda Masaüstü Görünümü'nde geziyorsunuz.
Web sitemi şu anda Masaüstü Görünümü'nde geziyorsunuz. Mobil cihazınızdan geziniyorsanız Mobil Görünüm'e geçmek için
Mobil cihazınızdan geziniyorsanız Mobil Görünüm'e geçmek için  En popüler kelime oyununda yarışmaya hazırsanız buraya
En popüler kelime oyununda yarışmaya hazırsanız buraya  Aradığınız ürünü akılınızdaki fiyata bulun. Hemen şimdi
Aradığınız ürünü akılınızdaki fiyata bulun. Hemen şimdi  Mini blog sitesi
Mini blog sitesi 

Herkese merhaba. İkiden fazla galeri oluştururken her seferinde aynı isimde klasörler oluşturduğu için ben de zorlandım. Ancak oluşturacağımız galeriyi yayınlayacağımız her bir sayfa için ayrı bir klasör oluşturarak sorunu çözdüm. Böylelikle yeni oluşturulacak data ve engine klasörleri farklı dosyalar içinde oluşturulmuş oluyor.
hocam ilk önce paylaşımınız gerçekten çook güzel ve benim saatlerdir aradığım şey.ancak nerde hata yapıyorum bilmiyorum ama herşeyi tamamladım.oldu da ancak siteye girip baktığımda yerinde yeller esiyor ne yapmam lazım yardımcı olursanız sevinirim.data ve engineyi yükleyin demişsiniz onları ayrı bir yerden mi yüklemem lazımdı.
Galeriyi oluşturduğunuzda bu klasörler de otomatik olarak oluşturuluyor. Siteye yükleme yaparken aynı şekilde bu dosyaları da tamamen yüklemelisiniz. Site adresinizi verirseniz yardımcı olmaya çalışırım.
Eklediğim web sayfamda bir tane flash geçişi daha var visuallightbox ile yaptığım galeriyi sayfaya eklediğimde o galerinin işleyişini durduruyor. Sizce nedeni ne olabilir? Yardımcı olursanız çok sevinirim.
Site adresinizi verirseniz yardımcı olmaya çalışırım. ID çakışması olabilir.
Sayın Hocam bir tane galeri oluşturdum aka ikinci galeriyi nasıl oluşturacağım.Sizin sitenizdeki gisi farklı başlıklarda bir kaç tane galeri oluşturmak istiyorum
Sayın Hocam ben hazır bir şablona sitemi kurdum.Kurduğum şablonda galeri klasörünün içinde şablonunu kullandığm okul kendi galerisi var enlattığınız şekilde galerimi oluşturdum ama yayınlandığı zaman eski galeri sitede gözüküyor.Ne yapmam gerekiyor,Teşekkürler
hocam bu hazırladğımız galeriyi bloğa da aktarabilir miyiz?
html olarak.
html kodu nasıl elde ederiz?
teşekkürler :)
Aktarabilirsiniz elbette.
Dosyaya yayınlayıp kodlarına bakabilirsiniz.
Hocam Merhaba porgramı indirdim kurdum denedim oldu ama bir sorun var hocam internette açilirken resimlerin altinda visuallightbox.com diye bir reklam var onu nasil kaldirabiliriz yardımcı olursanız sevinirim simdiden tskrler...
Fotoğrafları kırpmalı ya da programı satın almalısınız.
teşekürler hovam çok güzel bir çlışma olmuş
hocam bu program ile 2 den fazla galeri yapamıyor muyuz? 3. galeriyi oluşturduğumda 1. oluşturduğum galeriyi siliyor.Öncesinde şöyle bir uyarı geliyor
delete visiuallightbox1 gibi birşey dedi evet diyence de 1. galeri çalışmaz oldu. Dediğiniz gibi yaptım yani galeri sayfasında galere gidecek başlıklar var galeri_etkinlikler sayfasını da çoğaltıp ayrı ayrı 3 galeri var.
sorun nerede?
İkiden fazla galeri oluşturulmuş siteler gördüm. Sorun yok.
bugün bu galeri beni baya uğraştırdı ama sonunda başardım hocama çok teşekkürler aslında kolay bi program ama 2 galeri oluşturunca datadaki resimleri karıştırıyor bnde çözümü her albümü ayrı klasörlerde oluşturmkla buldum böylece datalar karışmıyor bir de şu reklamı halledebilseydik
Reklam olayı için resimleri kırpmayı deneyebilirsiniz.