Okul Siteleri İçin Fotoğraf Galerisi
Visual LightBox ile sitenizle tam uyumlu etkili fotoğraf galerileri hazırlayabilirsiniz. Üstelik tek satır kod bilmeden!
Kendi okulumun sitesinde yer alan fotoğraf galerisinin nasıl oluşturulduğuna dair birkaç istek almamdan dolayı böyle bir yazı yayınlamaya karar verdim. Galerinin nasıl olduğunu buraya tıklayarak hemen görebilirsiniz.
Ayrıca bu yazımda oluşturduğum galerinin daha önceden hazırlamış olduğum okul web sitesi şablonuna nasıl entegre edileceğine de yer veriyorum. Hemen başlıyoruz.
Neler Gerekli?
-
Visual LightBox yazılımı
Visual LightBox Yazılımı:
Buraya tıkladıktan sonra e-posta ve isim bilgilerinizi girin ve Register düğmesine tıklayın. İndirme adresi belirttiğiniz e-posta hesabına hemen gönderilecek. Gelen linkten Visual LightBox'ın ücretsiz sürümünü hemen indirebilirsiniz.
Neden Yazılım Kullanacağız?
Visual LightBox yazılımı bizi kodlarla uğraşmaya gerek kalmadan istediğimiz animasyonu, stili, fotoğraf boyutlarını seçmemize olanak sağlıyor. Fotoğraf önizleme dosyalarını kendisi oluşturuyor. Ve nihayetinde bize bir HTML çıktı dosyası sunuyor.
İlk Galerimizi Oluşturuyoruz:
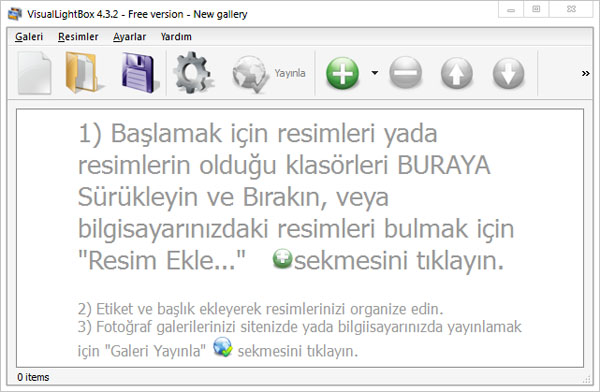
Yazılımı kurup çalıştırdıktan sonra aşağıdaki gibi bir pencere açılacak. Hemen Options -> Language -> Turkish yolunu izleyerek Türkçe seçeneğini seçebilirsiniz.

Türkçe desteğine sahip yazılım oldukça da sade.
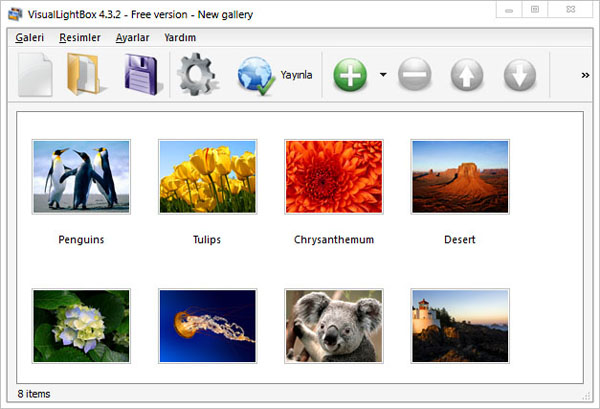
Fotoğrafları eklemenin birçok yolu var. Tek tek, klasörden veya sürükle bırak ile fotoğraflarımızı ekliyoruz.

Windows ile gelen birkaç duvarkağıdını sürükle bırak ile ekledim.
Galeri Ayarları:
Menüde Galeri -> Özellikler yolunu izleyerek fotoğraf galerimizin nasıl görüneceğine ilişkin ayarların yapıldığı pencereyi açıyoruz.

Genel sekmesinde pek değişiklik yapmamıza gerek yok.
Karşımıza gelen ilk sekmede sadece galeri ismini değiştirmemiz kafi. İsterseniz diğer ayarları da değiştirebilirsiniz. SlideShow Delay, fotoğrafların otomatik gösterilmesi sırasında geçen süreyi ifade ederken; Resize Speed fotoğraf tıklandığında büyültülmesi sırasında geçen süreyi gösteriyor.
Küçük Resimler:
Hemen her fotoğraf galerisinde küçük resimler yani önizleme resimleri kullanılıyor. Bunun nedeni galerinin yüklenmesini hızlandırmak ve kullanıcıların tıklamayacakları resimleri gereksiz yere indirmelerinin önüne geçmek. Küçük resimler sekmesinde fotoğraflarınız çerçeve stillerini, küçük resimlerin kalitesini, çözünürlüğünü ve formatını değiştirebilirsiniz.

Seçtiğimiz temaya göre yüklenecek CSS stilleriniz değişecektir.
Temalar:
Bu sekmede fotoğraflar arası geçiş sağlayan arayüzün özelliklerini ve stilini değiştirebilirsiniz. Ayrıca fotoğrafların son boyutunu,kalitesini ve küçük veya büyük fotoğraflarda uygulanacak yeniden boyutlandırma şeklini değiştirebilirsiniz. Fotoğraf galerileri için 640x480 pikselin yeterli olacağını düşünüyorum.

Fotoğrafların izlenmesinde ortaya çıkan arayüzü tık ile değiştirebilrsiniz.
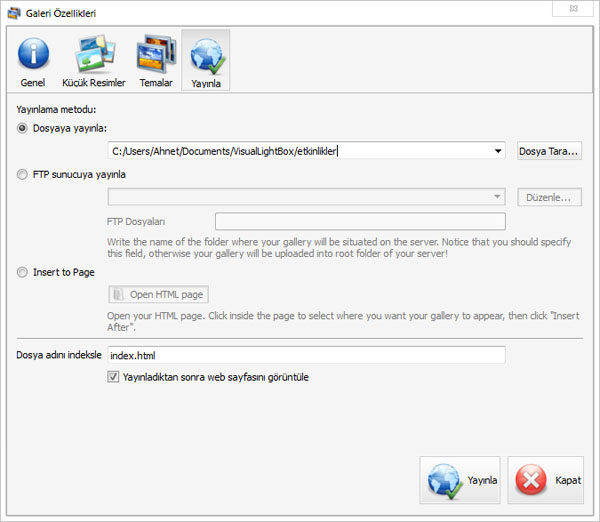
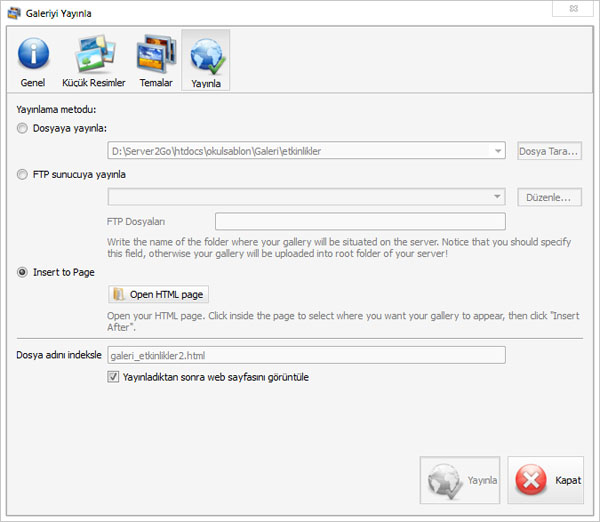
Yayınla:
Fotoğraf galerimizi belirttiğimiz klasörde oluşturacak bu sekmede Yayınla düğmesine tıklamak yeterli. Galerinin oluşturulması seçtiğini ayarlara ve fotoğraf sayısına bağlı olarak uzun sürebilir.

Son adım
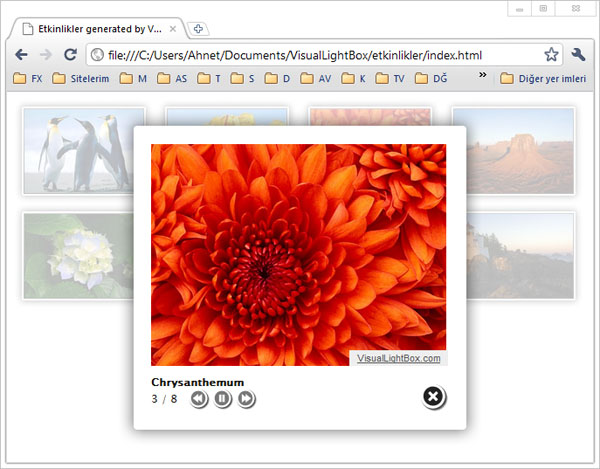
Yayınlandıktan sonra web sayfasını görüntüle seçeneğini işaretemiş iseniz galeriniz hemen varsayılan web tarayıcınızda açılacaktır.
İşte Galerimiz!
Fotoğraf galerimiz oluşturuldu. Fakat bembeyaz bir sayfada. Şimdi bu içeriği kendi okul sitemize nasıl ekleyeceğimizi gösteriyorum.

Galeriyi hemen izleyebilirsiniz.
Okul Şablon Dosyama Galerinin Entegrasyonu:
Sizi hiçbir şekilde kodlarla uğraştırmayacağım. Öncelikle şablonda yer alan ve boş bir sayfa olan hazirlikasamasinda.html sayfasını çoğaltın ve adını galeri_etkinlikler.html olarak değiştirin. Visual LightBox'da Yayınla sekmesine kadar olan adımları aynen uygulayın. Yayınla sekmesinde Insert To Page seçeneğini seçin.

Bu seçenek galerinin HTML sayfalarına gömülmesinde oldukça işe yarıyor.
Open HTML Page düğmesine tıklayarak web sitenizin bulunduğu klasörden oluşturduğunuz galeri dosyasını seçin. Ben galeri_etkinlikler.html üzerinden anlatmaya devam edeceğim. Aşağıdaki pencere açılacak.

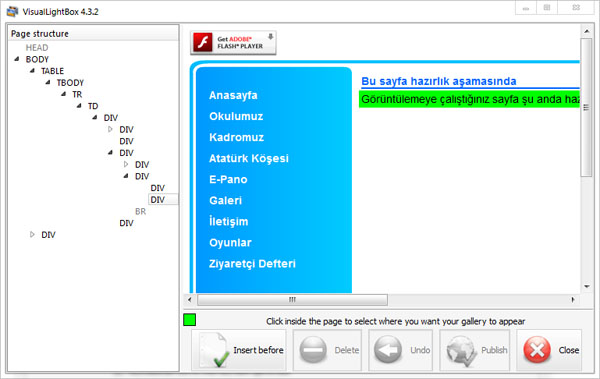
Doğru elementi seçtiğinize emin olun.
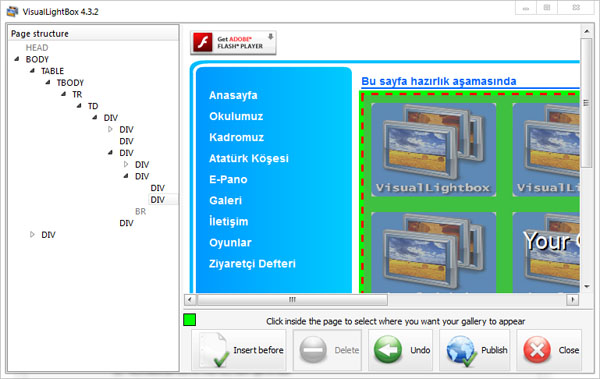
Burada galerinin yer alacağı DIV elementini seçiyoruz. BODY ağacından aşağı inerek gelin ve ekrandaki gibi bilgilendirme mesajının olduğu DIV elementini seçin. Seçilen element yeşil renk ile vurgulanacak. Ardından Insert Before düğmesine tıklayın. Doğru yeri seçmiş iseniz aşağıdaki görüntüyü elde edeceksiniz.

Galeri tam buraya yerleşecek.
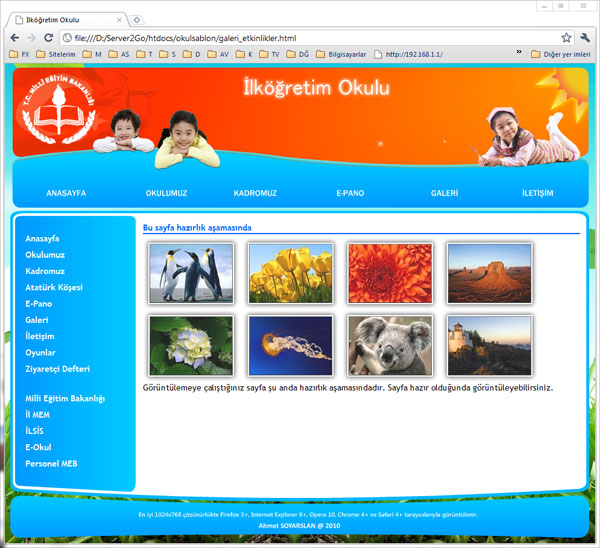
Artık Publish düğmesine tıklayarak işlememizi bitirebiliriz. Daha sonra HTML sayfamızdan başlık bilgilerini değiştirebilir ve bilgilendirme mesajını silebiliriz. Ve web sitemizin de Galeri bölümünde bu sayfamıza link verebiliriz.
Galeriyi internete yüklerken ana dizinde oluşturulan data ve engine klasörlerini de yüklemeyi unutmayın.

Ve galerimiz sitemize entegre oldu.
Herhangi bir sorunla karşılaştığınızda bu sayfadan size yardımcı olmaya çalışacağım. Başka bir yazımda görüşmek dileğiyle.

 Web sitemi şu anda Masaüstü Görünümü'nde geziyorsunuz.
Web sitemi şu anda Masaüstü Görünümü'nde geziyorsunuz. Mobil cihazınızdan geziniyorsanız Mobil Görünüm'e geçmek için
Mobil cihazınızdan geziniyorsanız Mobil Görünüm'e geçmek için  En popüler kelime oyununda yarışmaya hazırsanız buraya
En popüler kelime oyununda yarışmaya hazırsanız buraya  Aradığınız ürünü akılınızdaki fiyata bulun. Hemen şimdi
Aradığınız ürünü akılınızdaki fiyata bulun. Hemen şimdi  Mini blog sitesi
Mini blog sitesi 

hocam öncelikle çok teşşekkur eder bir ufak bi sorunum var siteme yukledim yalnız görünmüyor data ve engine yukleyin yazmıssın ;
bunu detaylandırırmısn?
proğramın kurulu oldugu dizinde sadece engine var
sev_gozun_kalmasin@hotmail.com adresine mail atarmsınz
hocam teşekkür etmeden geçemeyeceğim. çok teşekkür ederim. siteniz de çok başarılı ayrıca
hocam öncelikle teşekkür ederim. yalnız ben insert to page seçeneği benim kurduğum lightbox ta görünmüyor.yardımcı olursanız sevinirim.teşekkürler
Visual LightBox 4.3.2 sürümünü kullanmalısınız. Sürüm numarasını Yardım->Hakkında penceresinden öğrenebilirsiniz.
çok teşekkürler buardan öğrenebilmek detaylı olarak çok güzel =))
Paylaşım için Teşekkürler
hocam hakkın ödenmez, teşekkür ediyorum, çalışmalarında kolaylıklar diliyorum, bu arada bende mardinde çalışmıştım. savur ilçesinin başkavak köyünde, aynı havayı soluduk belki zamanında ama tanışamadık. kolay gelsin...